Flutter: The Future of Mobile App Development

Flutter is the latest Mobile App Development Framework from Google that was launched in May 2017. Being an open-source framework with millions of stunning features, Flutter is getting popular among the developers.
We have prepared a short note for you with the help of our Android Developers, who are currently working with the Flutter. We are covering the fundamental features for Flutter development and a comprehensive section to develop the first Flutter app is also included. Let’s start!
Fundamental Flutter Features

Dart Programming
The Dart programming language consists of 2 main components, namely, the Ahead of Time Compiler (AOT) and the Just in Time compiler (JIT). AOT helps in improving the startup time and performance, while JIT helps in faster loading of source codes. JIT compiles with ARM for 32-bit and 64-bit. Android and Apple platform mobile apps are written in Dart.
Flutter is making use of this language and can be combined with Java and Swift for Android and iOS, respectively. This combination process eliminates the need for rewriting the codes for the existing applications.
Hot Reload
This Flutter feature provides the capability of applying updated code to an already-running machine. The developers always get hitched to the recompiling and deploying stages to make the necessary changes. This tool helps you to make changes in the code in real-time, and without any time loss, you can see the changes. This improves the overall performance.
Also, the developer can use their own dependency management system and not depend on other tools.
Platform Views
Using the widget apps UiKitView and AndroidView, Platform Views creates control over the Flutter apps. These widgets are built with composition models and are used to integrate host content with Flutter.
Let’s Make Your First Flutter App a Reality

Flutter is making use of Dart programming language. Even if you don’t have prior knowledge in this mobile programming platform, you can succeed if you have a strong base in object-oriented concepts and basic programming theories such as variables, loops, conditionals, etc.
In this new app, we are aiming to load the names of technological companies (word pairs). The user can choose and save the best ones. On the first screen, we will load the top ten names, and when the user scrolls down, more and more names will be displayed. I hope you get what we are going to develop. Let’s start.
Setting Up the Flutter Environment
We need two pieces of software, namely Flutter SDK and Editor, to start the project. You can manually install the necessities easily. Follow the instructions in the links to proceed.
https://flutter.dev/docs/get-started/install
https://flutter.dev/docs/get-started/editor
Let’s Create the App
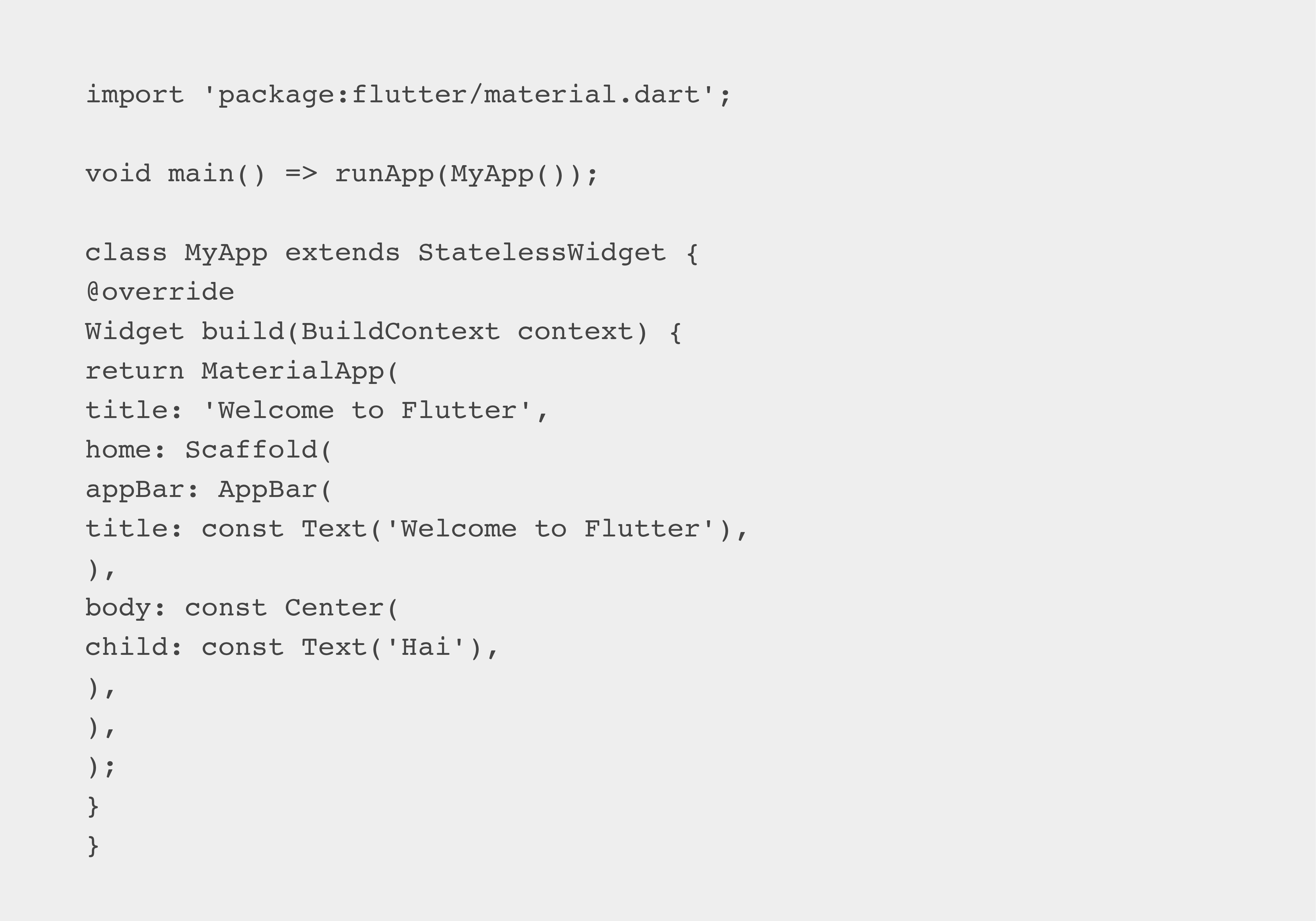
The detailed instructions for creating the app are provided in the Flutter Test Drive. It narrates how to create and run an app. In that document, you can see that the name is written as 'myapp'. Replace it with the name of your app.
Delete all the code from lib/main.dart and add the below-mentioned codes to display ‘Hai’ in the centre of the screen.

You can get further information from:
https://flutter.dev/docs/get-started/test-drive#androidstudio
Usage of External Package

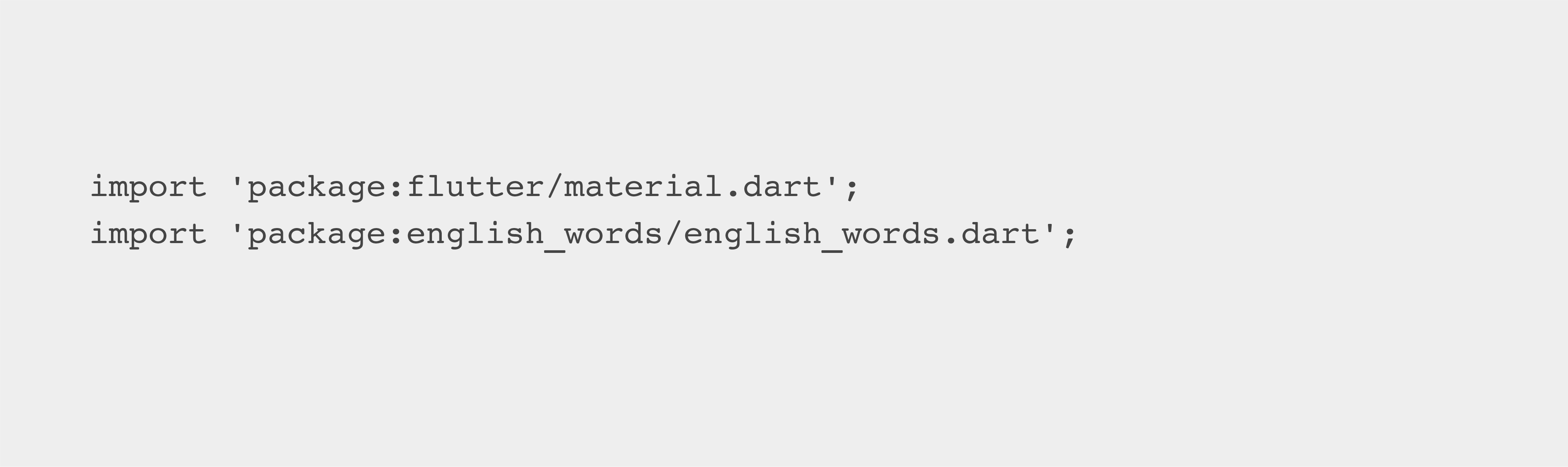
Now you should use the open-source package named english_words. It contains utility functions. To get these packages and other open-source packages, visit Flutter Packages.
In pubspec.yaml, append english_words: ^3.1.0 (english_words 3.1.0 or higher) to the dependency list:

Write the console program as:

To get the text instead of the ‘Hai’, use the english_words package.

If you want to update the running app, use the Hot Reload functionality.
Stateful Widget
You cannot change the properties of stateful widgets. It is all fixed. To implement it, you need two classes, namely:
- 1. StatefulWidget Class
- 2. State Class
The StatefulWidget Class is fixed, but the State Class persists over the whole lifetime of the widget.
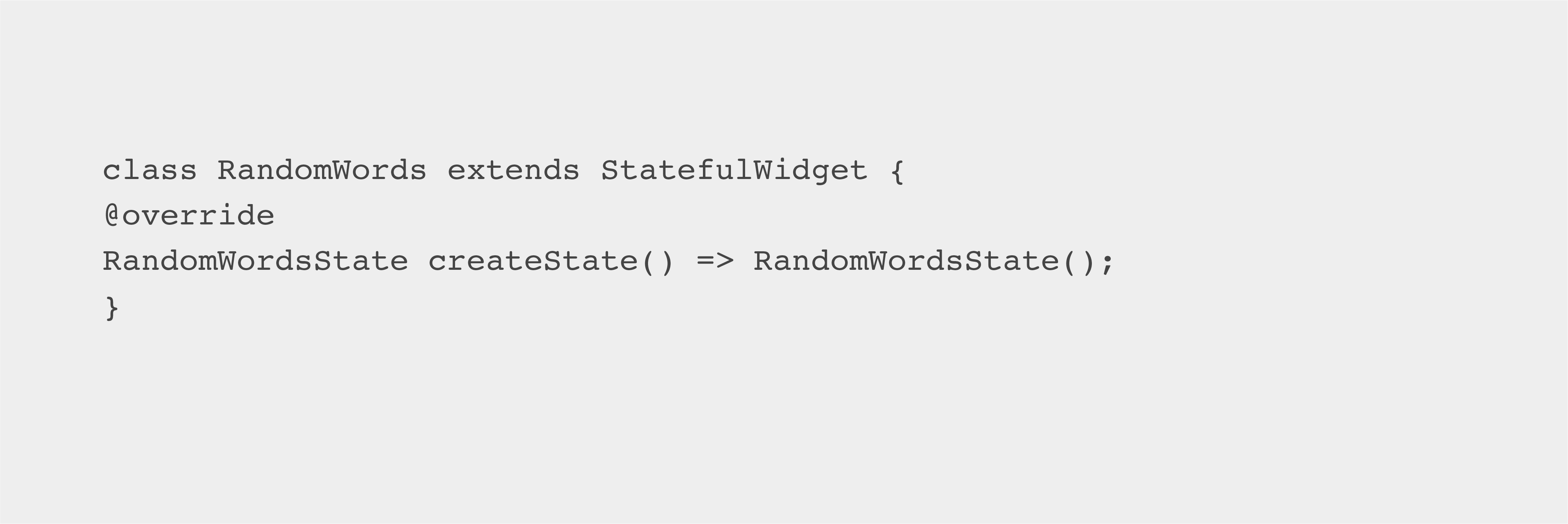
Add a stateful widget, RandomWords, and it creates its own state class called RandomWordsState. Use RandomWords as a child inside the existing MyApp stateless widget.
Create a minimal state class. It will be added to the bottom of the file.

Now, add the stateful RandomWords widget to main.dart.

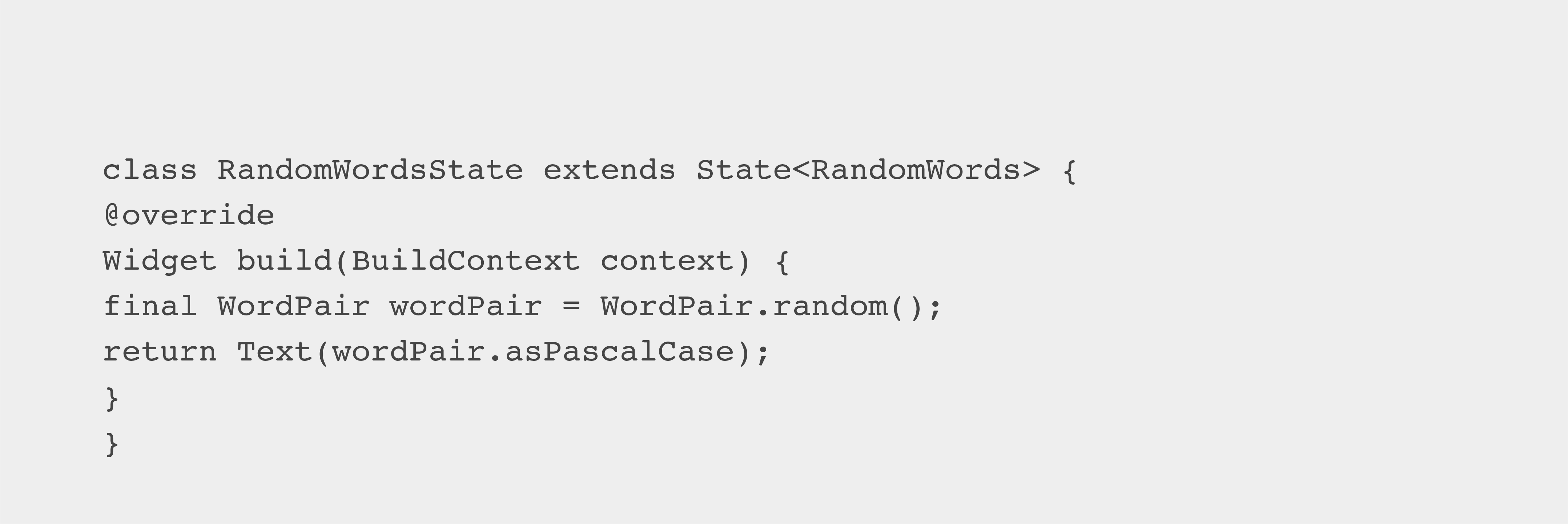
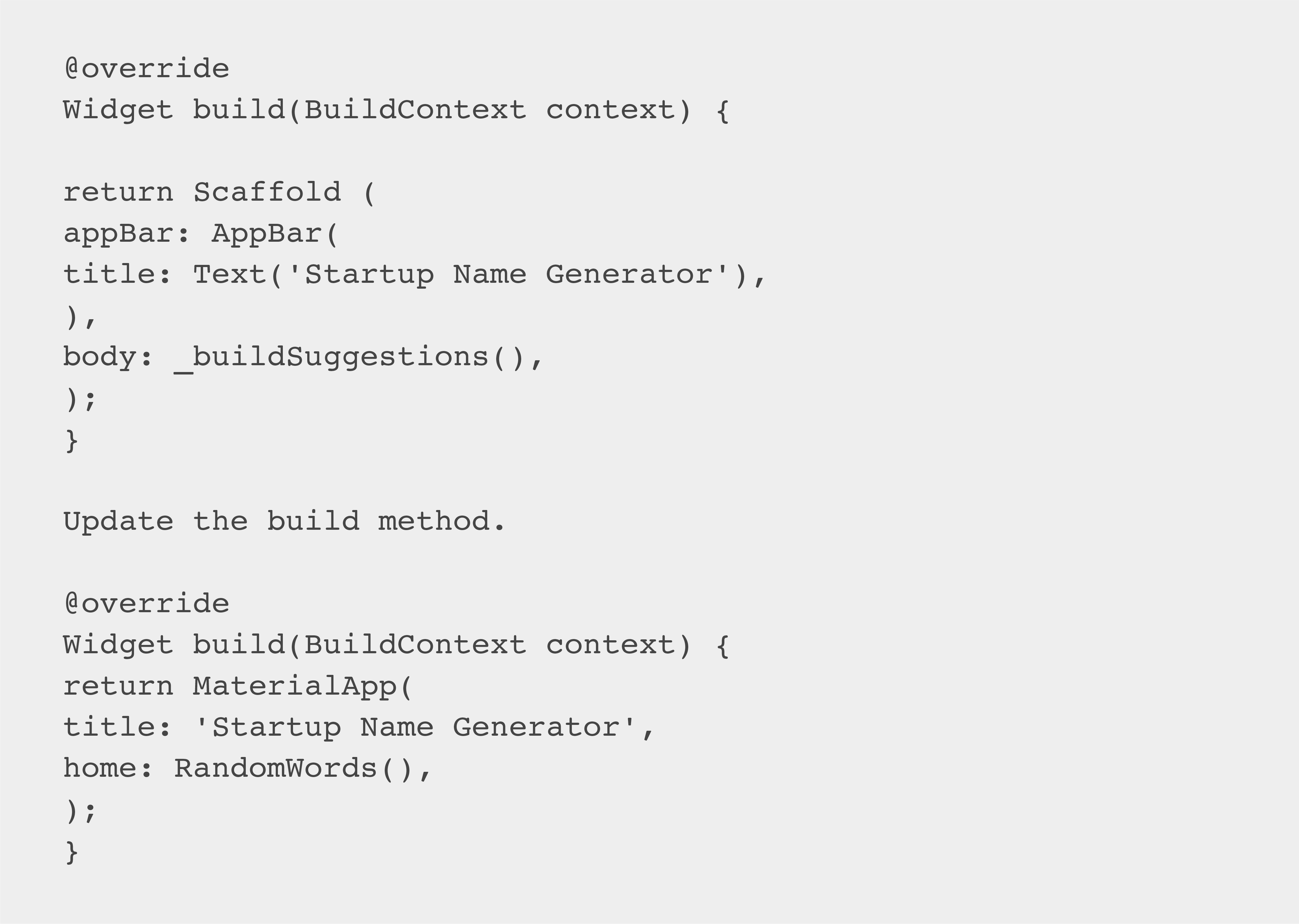
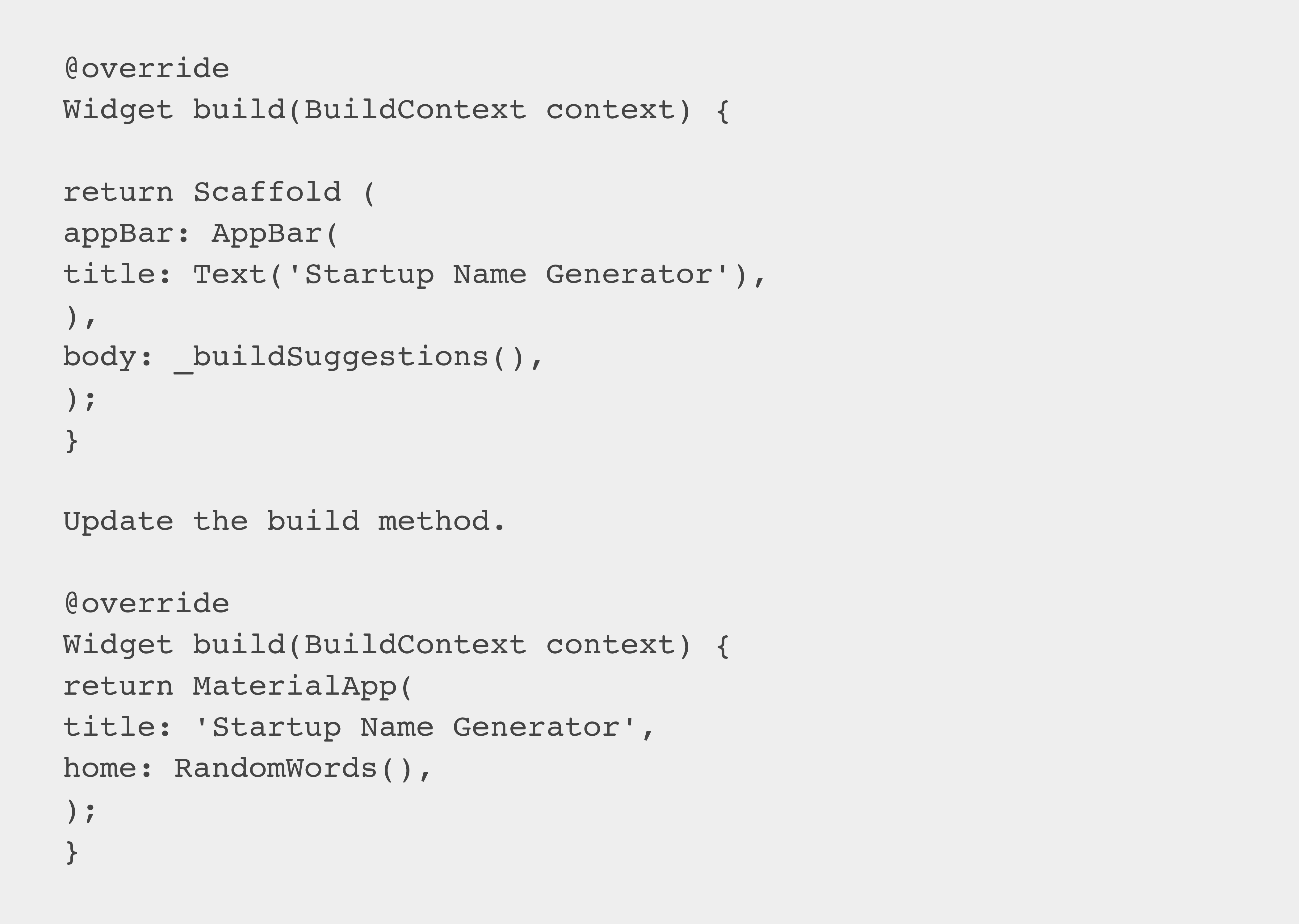
Add the build method to RandomWordsState, as shown below

Delete the word generation code from MyApp by making the below-mentioned changes.

Creating Infinite Scrolling Listview
Now you should expand the RandomWordsState to create and display a list of word pairings that suits you. You should scroll to infinity. ListView’s builder factory constructor helps you create it.
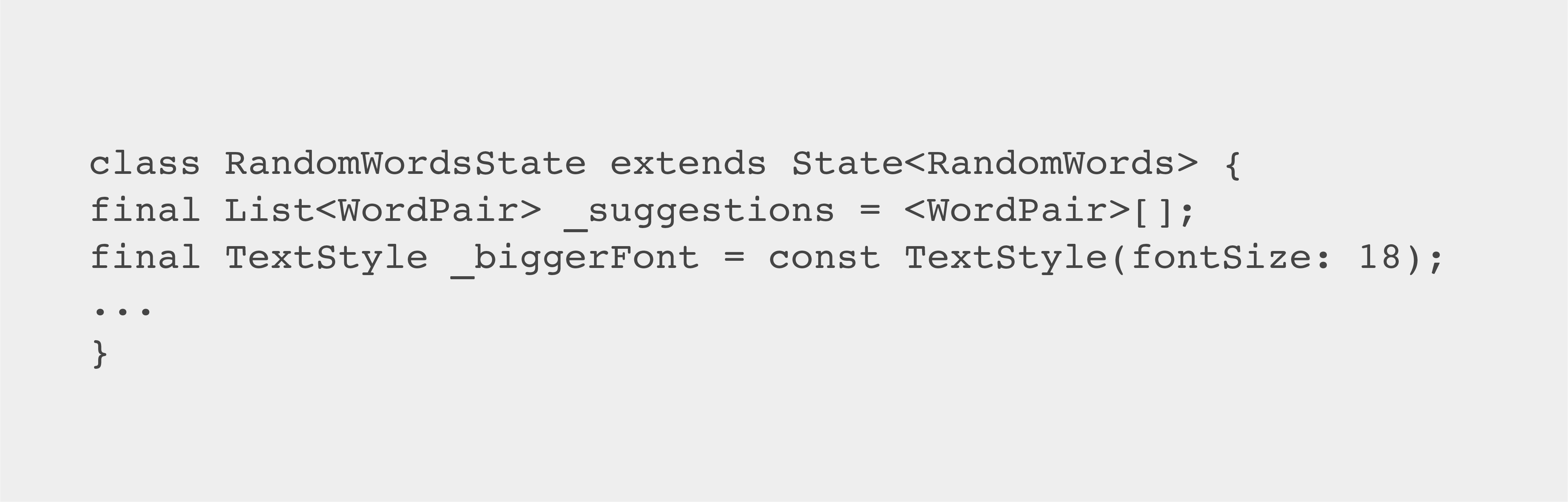
Add the _suggestions list to the RandomWordsState class to save the word pairs. If you want to make larger fonts, use _biggerFont.

Add the entire _buildSuggestions function to the RandomWordsState class

Add a _buildRow function to RandomWordsState

Update RandomWordsState to use _buildSuggestions(). It will be better to use this method rather than directly calling the word generation library.

Advantages of using Flutter
Faster Coding

Faster coding means faster execution and delivery of apps. What else does an app developer need in his career? Flutter provides a faster and more dynamic app development process. It possesses the Hot Reload functionality that enables developers to see changes in the app in accordance with the changes in the code. It takes only a few milliseconds to show the changes, and hence, bug fixing seems to be the most reliable part.
This feature makes a smooth connection between the developer, designer, and tester. All the changes they need to make in the app can be made at the very moment they want. But the crucial factor is that the Hot Reload has some limitations too. You can make a detailed study regarding the restrictions here.
Hot Reload Limitations https://flutter.dev/docs/development/tools/hot-reload#limitations
Single Code for Two Platforms!
It seems like a dream when we talk about writing a single code for two devices: iOS and Android. With Flutter, it is possible, no doubt. It is because Flutter is platform-independent, and it depends on its own designs and widgets.
So when you develop an app in Flutter, it will work on both platforms. Also, if you want to make changes for each one, you can do it.
Better Apps With Better Performance and Design
Flutter is making a revolutionary change in mobile development, even in terms of performance and design. It works in a smooth way without the deadly hanging. Flexibility is another key advantage. Even the developer can customise the design features in the existing widgets.
To read more on the miracles of Flutter, read ‘What’s Revolutionary about Flutter?’
No Additional Cost for the Older Devices
If you are working on an old device, you don’t need to spend an extra penny for the development process since Flutter is compatible with all versions. Also, it goes well with MVP (Minimum Viable Product).
Flutter provides a great chance to build impressive, high-performance, and exceptional mobile apps that fit your custom needs and specifications. It’s worth acknowledging Flutter, especially if you want an app for iOS and Android. Webandcrafts’ Mobile App Developers have already started their new ventures in Flutter to deliver prominent apps. If you've never tried this framework before, it’s time to try something new! For businesses looking for expert development support, Webandcrafts also offers the option to hire Flutter app developers who can help you build scalable, beautifully designed, and high-performing applications.
- Flutter vs. React Native: Which One to Choose in 2026?
- 5 Best Cross-Platform App Development Frameworks
- Understanding the Difference Between Native App and Hybrid App
- Types of Application Software and Its Advantages: A Detailed Guide for 2026
- 13 Best Software Development Methodologies With Advantages and Disadvantages (2026 Update)
Discover Digital Transformation
Please feel free to share your thoughts and we can discuss it over a cup of tea.










