5 Best Cross-Platform App Development Frameworks

- What is a Cross-Platform App Development Framework?
- Differences Between Native and Cross-Platform Development
- Top 5 Cross-Platform Frameworks You Can Consider
- Why Choose Cross-Platform Frameworks for Mobile App Development?
- How to Choose the Right Cross-Platform Framework for Your Application?
- Which Cross-Platform Framework is Best for Your Project?
- What is a Cross-Platform App Development Framework?
- Differences Between Native and Cross-Platform Development
- Top 5 Cross-Platform Frameworks You Can Consider
- Why Choose Cross-Platform Frameworks for Mobile App Development?
- How to Choose the Right Cross-Platform Framework for Your Application?
- Which Cross-Platform Framework is Best for Your Project?
The number of smartphone users is steadily increasing year by year. This has caused a demand for mobile apps, resulting in businesses seeking solutions for creating applications that function seamlessly across various platforms. However, developing individual apps for different platforms can be time-consuming and labour-intensive.
In the early days of mobile app development, businesses primarily focused on native applications that were specifically designed for a particular platform. Though native development offers unmatched performance and access to a full range of platform-specific features, the main drawbacks of this method are the higher cost and longer development cycle. This is where cross-platform mobile app development frameworks come into play.
What is a Cross-Platform App Development Framework?
In simple words, a cross-platform framework lets you develop applications that are compatible with multiple operating systems, such as Android, iOS, and Windows.
Earlier, creating native applications separately for different platforms required substantial resources and time. This was primarily due to the inability to reuse the source code, leading to significant inefficiencies. Cross-platform development addresses these issues by enabling the reuse of source code across multiple operating systems.
These frameworks offer a blend of native codebases along with independent codes, providing cross-platform applications with a native-like appearance and user experience. This method is said to be the most cost-effective and efficient approach to mobile application development. Some of the most popular cross-platform frameworks include:
- Flutter
- React Native
- Ionic
- Xamarin
- NativeScript
- Phone Gap
- Cordova
- Sencha Touch
- Appcelerator

The majority of the well-known mobile applications, including Instagram, Skype, Google Ads, eBay, Airbnb, etc., are developed using various cross-platform frameworks.
Differences Between Native and Cross-Platform Development
The fundamental difference between native and cross-platform frameworks lies in their way of interacting with the operating systems. Native frameworks make use of platform-specific languages and tools, enabling developers to harness the full capabilities and performance of each platform.
On the other hand, cross-platform development leverages various techniques to build applications that offer a user experience similar to native interfaces. The fundamental differences between native and cross-platform frameworks are:
| Native Development | Cross-Platform Development |
| The apps developed using the native languages are platform-specific. | The apps developed using cross-platform frameworks can be deployed across various platforms. |
| Native frameworks provide easier access, control, and customisation of native elements, offering broad functionality. | Cross-platform frameworks offer limited functionality and access to native features. |
| Offers better speed and performance. | The need for an additional abstraction layer makes the app slower, compared to native frameworks. |
| Native app development tends to be costly. | Cross-platform offers a cost-effective development process. |
| It is more time-consuming and laborious. | Faster development process. |
Top 5 Cross-Platform Frameworks You Can Consider
Flutter
Flutter, according to Statista, is one of the fastest-growing technology skills worldwide. It is a free, open-source framework used for building mobile, web, and desktop apps from a single codebase. It is a robust software development kit with a widget-based UI library, designed to expedite Android and iOS app prototyping. Despite its recent inception, businesses are more into Flutter, as it maximises productivity by saving time and effort.
Released By: Google, in 2017
Programming Language: Dart
Mobile Apps Built Using Flutter: Google Pay, eBay, Alibaba
Key Features:
- Saves Time and Effort: The Flutter framework helps developers save time and effort as it allows the usage of a single code base for developing feature-rich apps across Android, iOS, web, and desktops.
- Fast Performance: Flutter code compiles into ARM or Intel machine code, along with JavaScript, which results in faster performance.
- Stable and Reliable: Since Flutter is supported by Google, it is maintained by a large community of developers.
- Hot Reload: Developers can modify the codebase and see immediate results without restarting the application. This feature accelerates the development process, making it easier to fix issues in real-time.
- Graphic Engine: Flutter has an in-built graphic engine that enhances the visual quality of the app while eliminating the need for making separate interfaces for Android and iOS.
- Multi-Platform Compatible: Flutter is suitable for building apps for Android, iOS, web, and even desktops, with little to no compatibility issues.
- Suitable for MVP: Flutter is a great choice for developing a Minimum Viable Product (MVP) due to its swift development process and cross-platform nature.
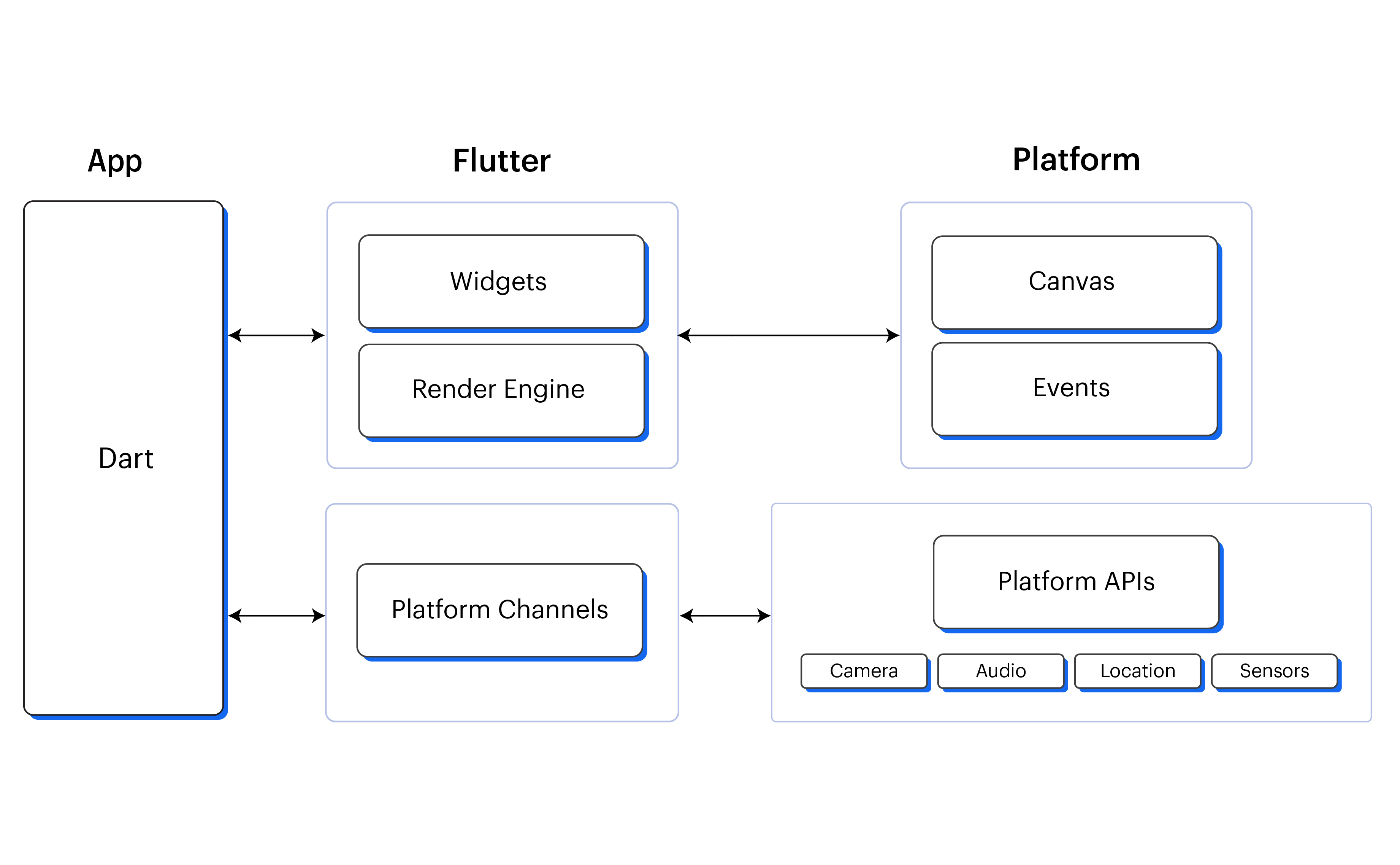
Flutter Architecture:

Since the same codebase is deployed across the platforms, it reduces the testing requirements.Flutter applications offer a user experience similar to native platforms, making it a preferred choice for businesses looking to build high-quality apps efficiently. Whether you are a startup or an enterprise, collaborating with an experienced Flutter app developer can further streamline development and ensure optimal performance across all devices.
React Native
React Native, one of the most used open-source frameworks, can be considered for your next project. Features like Fast Refresh and an uncompromised UI make it a popular choice.
Released By: Facebook, in 2015
Programming Language: JavaScript
Mobile Apps Built Using React Native: Skype, Flipkart, Discord
Key Features:
- Near-Native Performance: Compared to other frameworks, React Native offers near-native performance. This lets users enjoy smooth transitions and animations without buffering.
- Faster Development Process: With features like fast refresh, you can see the changes as soon as you save. This enables the developers to make faster iterations during the development phase.
- Supports Multiple Languages: React Native can support multiple languages like Objective-C, C++, JavaScript, Java, and Python. This ability makes it a great choice for mobile app development.
- Community Support: With 23.9K forks on GitHub and numerous code editors, React Native is backed by a vast community.
- Plugins: React Native is highly compatible with third-party plugins. Furthermore, it provides a wide number of ready-to-use plugins that enhance the functionality and efficiency of development.
- Debugger Integration: From version 0.62, React Native has integrated Flipper, a debugger, which is enabled by default. This significantly minimises the debugging time and effort.
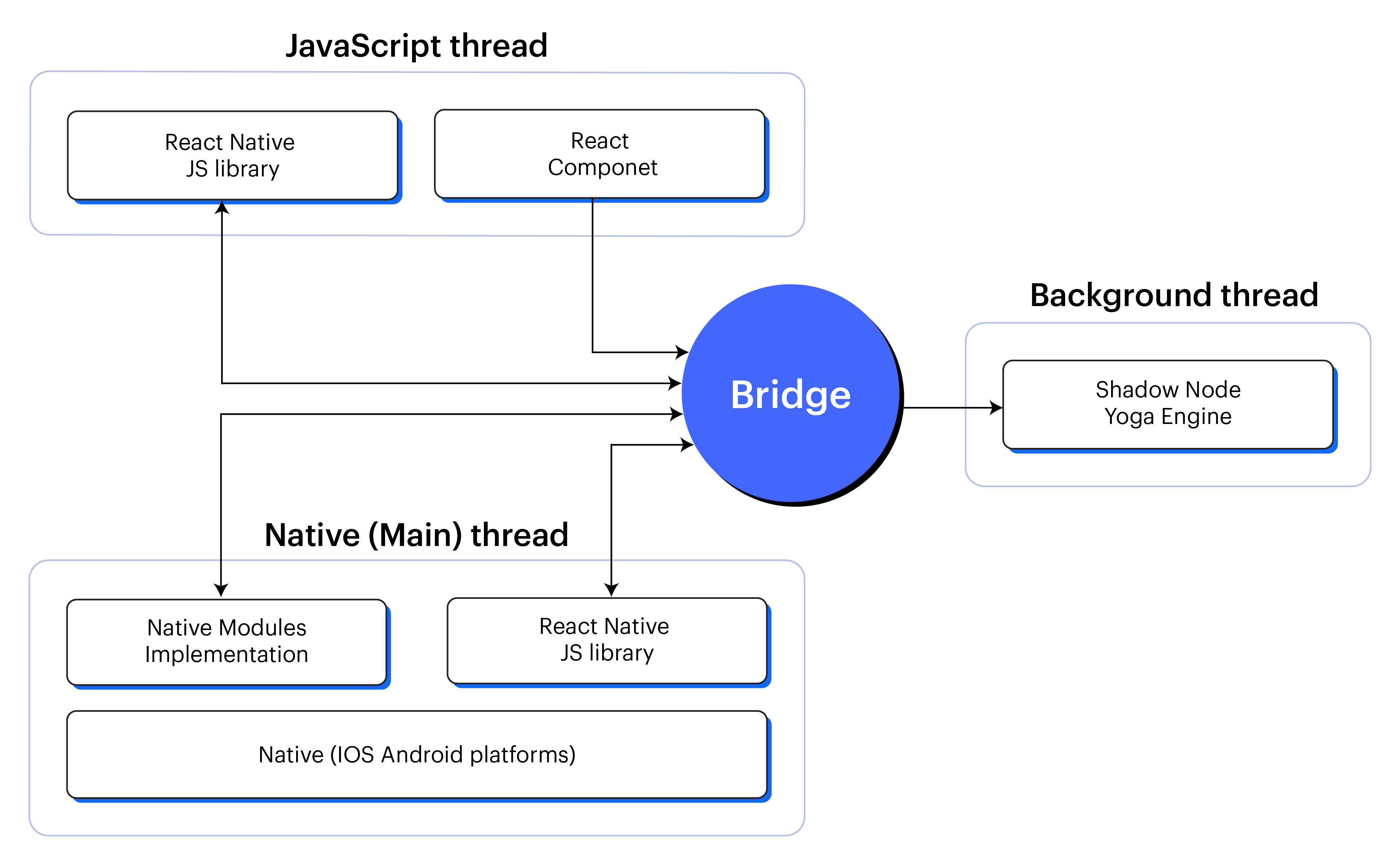
React Native Architecture:

Another compelling aspect of React Native is its cost-effectiveness, stemming from streamlined development efforts achieved through single-codebase programming. However, it’s important to note that React Native doesn't provide direct support for desktop or web applications.
NativeScript
This open-source mobile application development framework, initially released in 2014, was later taken over by nStudio in 2019. NativeScript also provides access to all native APIs, allowing developers to incorporate existing plugins from NPM directly into their projects.
Released By: Progress, in 2014
Programming Language: JavaScript, TypeScript
Mobile Apps Built Using NativeScript: FinTech, Monogramm, Breethe
Key Features:
- Flexible: Developers can use any view as the foundation of their mobile application, enabling flexible UI design options.
- API Access: NativeScript offers easy access to native Android and iOS APIs, which lets developers create native-like applications without the knowledge of native languages.
- Built-in Plugins: NativeScript comes equipped with a comprehensive web toolkit, loaded with a number of plugins for various needs, avoiding the reliance on third-party plugins.
- Just-in-Time Compilation: NativeScript uses just-in-time (JIT) compilation during development and ahead-of-time (AOT) compilation for production builds. This strategy helps businesses enhance performance, ensuring a smooth and responsive user experience while handling complex computational tasks.
- Affordable: As NativeScript requires no licensing expenses, it remains cost-effective, making it accessible for everyone aiming to develop mobile apps.
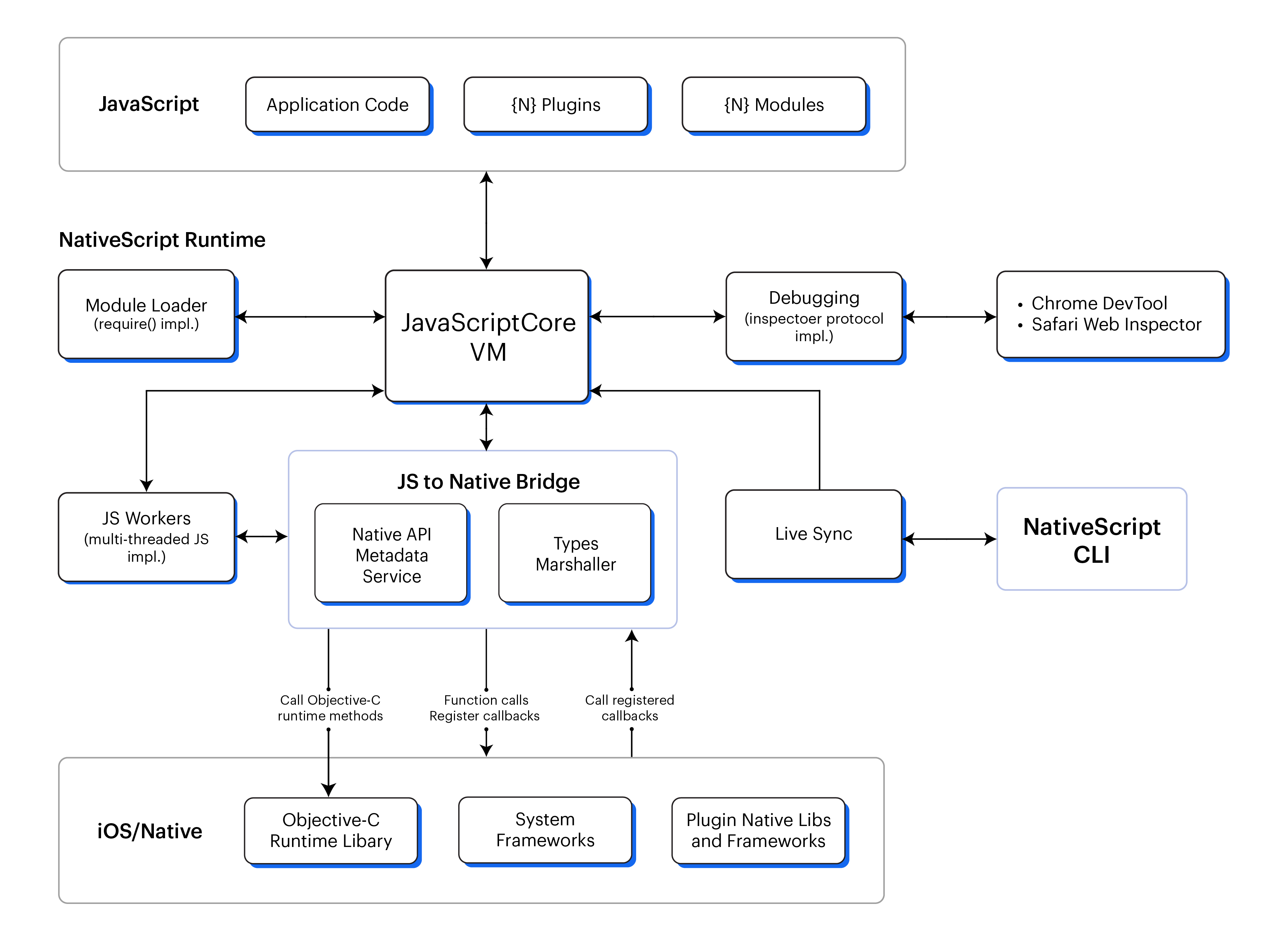
NativeScript Architecture:

The rich set of plugins and modules enhances the functionality, allowing access to native capabilities including sensors, cameras, GPS, and more. It also accommodates segments like Cocoapods and AndroidArsenal and calls local strategies directly from libraries.
Ionic
Over time, the Ionic framework has garnered significant interest and popularity, with the demand increasing steadily. It is a free and open-source framework used to build applications across various platforms.
Released By: Drift CO, in 2013
Programming Language: HTML, CSS & JavaScript
Mobile Apps Built Using Ionic: T-Mobile, EA Games, MarketWatch
Key Features:
- Ease of Development: Ionic is rich in libraries and tools, making it easy to build applications.
- JavaScript Frameworks Integration: Integration of JavaScript frameworks like AngularJS and React enables the creation of high-performance applications. It provides extensive customisation options through SASS (Syntactically Awesome Style Sheets).
- Plugins: Ionic uses Cordova and Capacitor plugins, which enable access to built-in device features like cameras, GPS, audio recorders, flashlights, etc.
- Command Line Interface: Ionic has its very own command line interface, Ionic CLI, a primary tool for developing Ionic applications.
- Web Technologies: Since Ionic allows the use of a combination of HTML, CSS, and JavaScript, it enables developers to leverage their web development skills to build cross-platform applications.
- UI Toolkit: What sets Ionic apart from the rest of the frameworks is that it offers a comprehensive and responsive range of UI components. This facilitates the development of applications that can adapt their interface from small mobile screens to expansive browser displays on PCs.
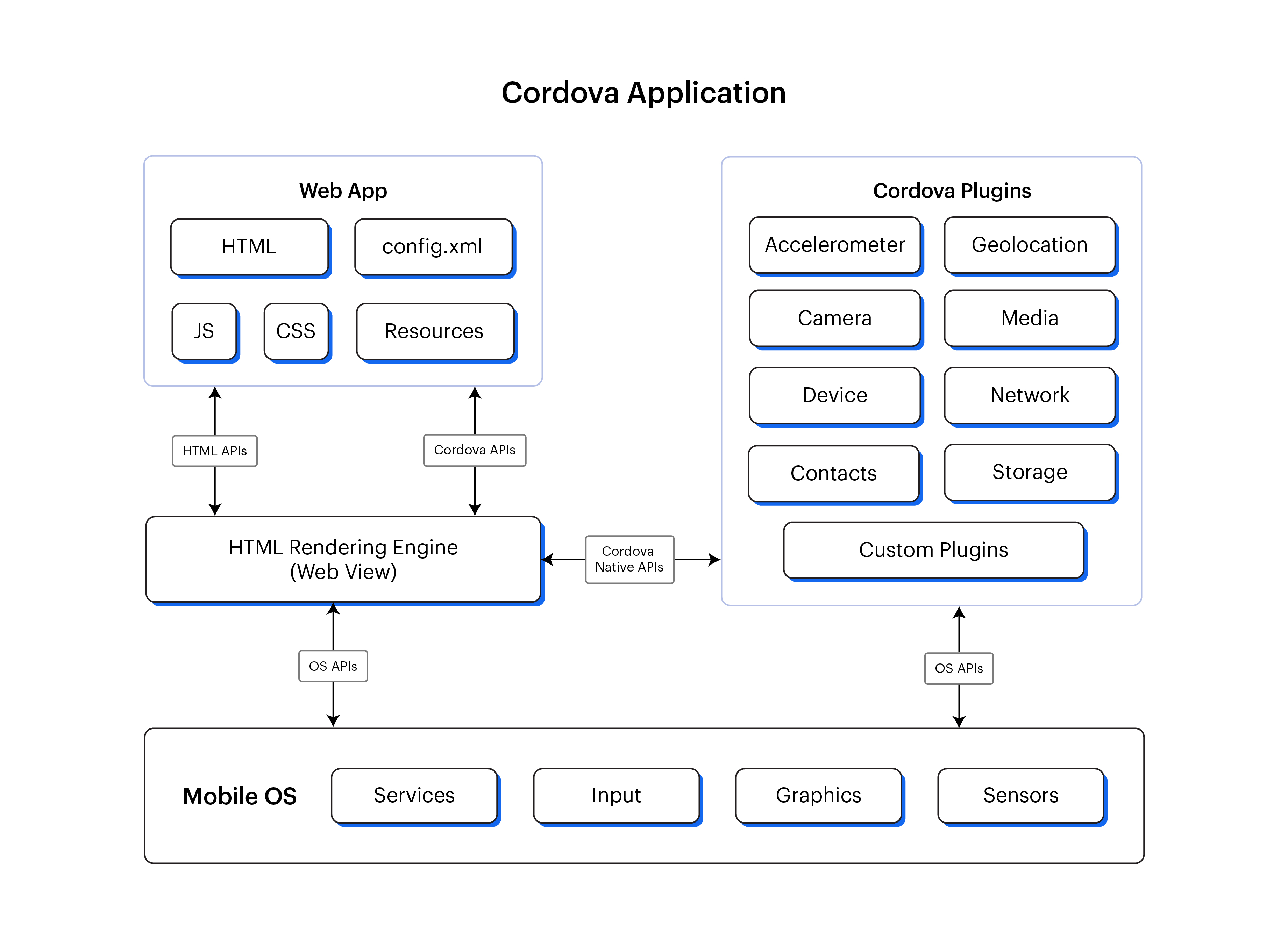
Ionic Architecture:

Xamarin
Xamarin is significantly different from all the other mobile application development frameworks mentioned above. It is leveraged using languages such as C# and .NET, instead of JavaScript libraries. Xamarin lets developers use 90% of code to develop applications compatible with three separate platforms. According to stack overflow trends, it has a large user base, backed by an active community of developers.
Released By: Microsoft, in 2011
Programming Language: Microsoft Technology Stack
Mobile Apps Built Using Xamarin: APX, Storyo, Capito
Key Features:
- Native-Level Functionality: Xamarin offers native-level features, significantly reducing hardware compatibility issues through various plugins and APIs that enhance common device functionalities. It also facilitates integration with native libraries, which enables customisation and native-level functionality.
- Reuse of third-party codebases: Xamarin enables the direct integration of Objective-C, C++, and Java libraries, which allows developers to reuse third-party codebases written in these languages.
- Ease of Development: Since 90% of the codebase can be reused, developing apps using Xamarin becomes a lot easier and faster.
- Maintenance & Support: As Xamarin is a part of Microsoft’s suite of products, it receives a regular update, offering smooth maintenance and support throughout the development phase.
- .NET Integration: Integration with the .NET ecosystem offers a seamless connection with cloud services such as Microsoft Azure and data sources that enrich the functionality of Xamarin applications.
- Compile-Time Checking: As Xamarin offers robust compile-time checking, it causes fewer runtime errors, resulting in well-functioning applications.
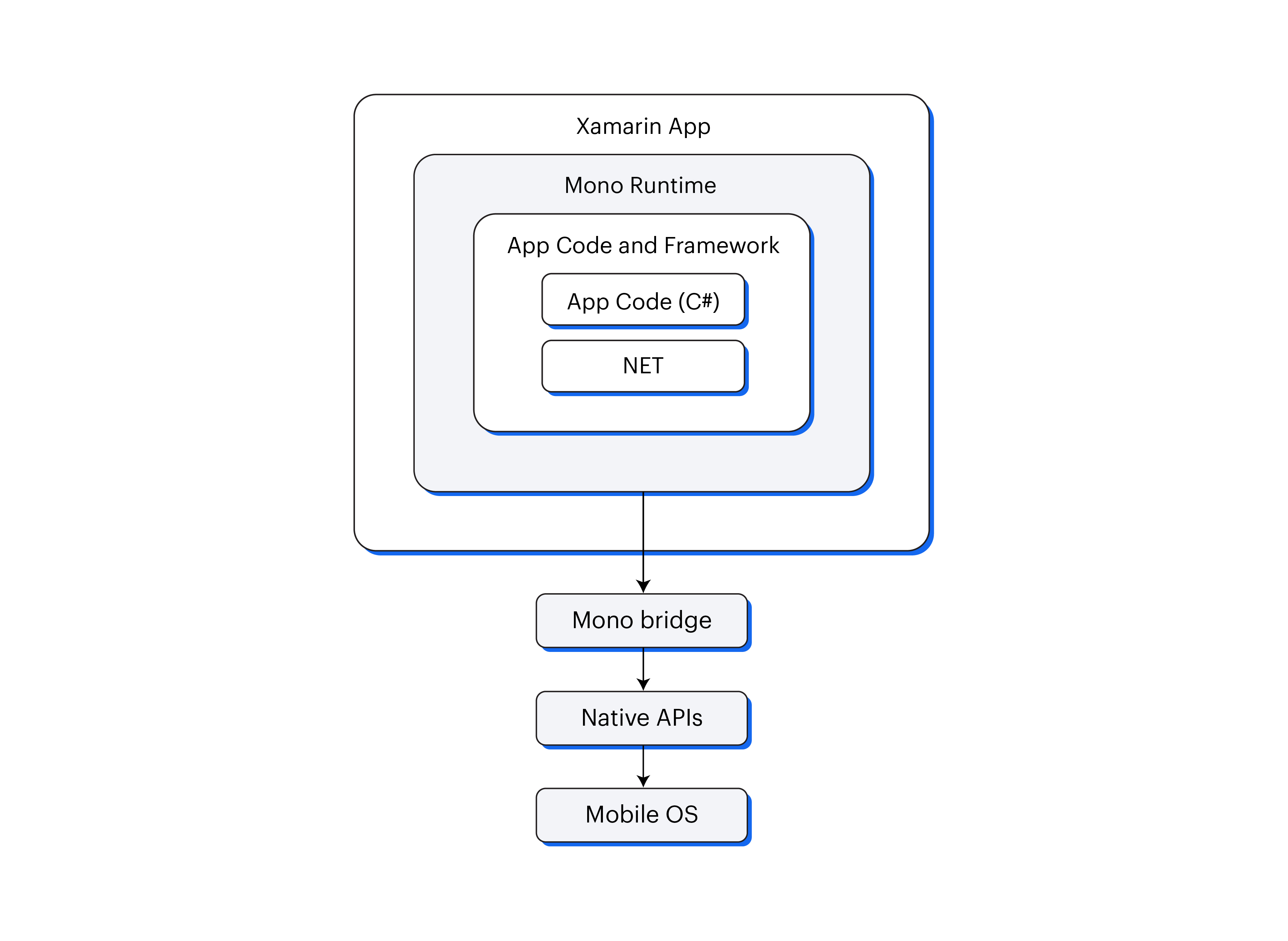
Xamarin Architecture:

With Xamarin concluding its official support on May 1, 2024, .NET MAUI emerged as the next step in the .NET cross-platform technologies. .NET MAUI is an extension of Xamarin that can be used to employ a unified C# codebase and a singular project across all intended platforms. MAUI has a wide range of UI components, graphic APIs, compatibility with the MVU pattern, Blazor framework, and support for .NET 6.
Why Choose Cross-Platform Frameworks for Mobile App Development?
Previously, developers had to write distinct codebases for different platforms, making it a laborious process that slowed development and caused burnout. Eager to optimise the developmental process, they shifted to cross-platform frameworks that allowed them to deploy the code written once, across various platforms. This approach sped up the time-to-market, streamlined the maintenance, offered a high-quality user experience, and cut the development time in half.
Businesses and startups, according to Stack Overflow Trends, increasingly favour cross-platform app development over native frameworks due to the number of benefits it offers compared to traditional development methods.
Some of the major reasons why cross-platform frameworks are preferred for mobile app development include:
- Reduced Development Effort: Since cross-platform frameworks thrive on the idea of the ‘write once, run anywhere’ principle, the codes can be reused, reducing the expenses and effort of development.
- Code Reusability: Another advantage of cross-platform frameworks is code reusability. This helps developers reuse a single codebase over and over again, instead of having to create new code for each platform. This saves time and resources.
- Easier Cloud Integration: Cross-platform applications are fully compatible and can make use of various plugins integrated within cloud environments.
- Easier Maintenance: Since only one application is developed that runs across all platforms, maintenance becomes simpler, allowing for easier deployment of codes or updates. Moreover, if a bug is detected in the code, it only needs to be fixed once.
- Rapid Development: The quick development process is another beneficial aspect of cross-platform applications. Since a single source code is used for multiple platforms, the developmental effort can be reduced by 50 to 80%. This feature enables the development of feature-rich business applications in less time.
How to Choose the Right Cross-Platform Framework for Your Application?
Developing mobile apps for multiple platforms necessitates selecting the right cross-platform framework. There are certain factors that you can consider before choosing the right framework for your project, such as:
- Consider the Project Requirements: Conduct an in-depth analysis of the project requirements to have a clear vision of what you want to accomplish through the project, what features and capabilities you require, what design and user experience you want to provide, and so on. This will help you narrow down your options and concentrate on frameworks that align with your goals and expectations.
- Analyse the Budget: It’s important to assess your budget for app development, testing, and maintenance. This analysis will help you reduce unnecessary expenses at any stage of development.
- Understand the Capabilities of Chosen Framework: Each framework has its own capabilities and constraints. Understanding these is of utmost importance, as they are crucial in determining the optimal solutions for your business needs. Consider factors such as the availability of code analysers and unit testing frameworks. Additionally, assess the efficiency and effectiveness of developing, debugging, and testing your application using the chosen framework.
- Identify the Necessary Features: The functionalities of both Android and iOS apps work differently. Therefore, it is necessary to include device-specific features to ensure the smooth operation of your mobile application. You can focus on features like simplicity, speed, high-definition images, flexibility, security, push notifications, regular system updates, etc.
- Assess the Security Offered: Ensure that the chosen cross-platform framework provides the required level of security. While opting for the framework, prioritise features like data encryption, security storage, and user authentication.
- Examine the Wireframe: Analyse and examine your app’s design to gain an idea of how your desired functionalities and features can leverage the application. This also provides an insight into how the features and functionalities look and feel.
- Consider the Maintenance and Updation Requirements: Ensuring the maintenance of your app is a critical aspect of the development process, as it entails keeping it updated, secure, and free of bugs. Take the time to carefully plan your app's maintenance strategy and assess the necessary time and resources. Avoid underestimating the resources required for tasks such as upgrades and debugging. By doing so, you can facilitate smoother app maintenance while upholding its quality and stability.
Which Cross-Platform Framework is Best for Your Project?
Determining the best cross-platform framework for your project depends on various factors. Technology serves as a tool to achieve specific business objectives. Given the uniqueness of each project and its multitude of nuanced requirements, it's challenging to determine the most suitable solution without conducting a thorough analysis.
At WAC, we have a dedicated team of mobile application developers who have successfully designed and developed advanced mobile applications for many brands across the globe.
If you are planning to develop a mobile application that can leverage your business, get in touch with our mobile app development experts, and we will help you realise your business’s potential.

Expert Web Development Services
Creating solid digital presence and enhancing brand value through web-based products
Discover Digital Transformation
Please feel free to share your thoughts and we can discuss it over a cup of tea.