Next JS vs React: Key Differences and Which Front End Framework to Choose in 2026?

Next Js vs React Js – Which one should you choose? Before we delve into that question, let’s clarify a few things.
JavaScript is a dynamic language, and so is its ecosystem. We see innovative ideas and solutions being developed nearly every day and there is a plethora of tools available in the JavaScript environment. It is imperative to consider the developer experience, or convenience while choosing the appropriate framework or library for your project. They must be user-friendly, convenient, and capable of delivering optimal results.
Launched in 2013, React Js was the no. 1 choice of developers for long, till they started demanding something more. That’s when Next Js came into the picture, with improved capabilities. So, what exactly do they do and how do they differ? Which is right for you, nextjs or react?
What Is React?
We are all well aware of how important UX and UI design is in today’s world, in keeping the user engaged; React helps do this beautifully. There is no react js framework as such; React is an open-source, flexible frontend JavaScript library developed by Facebook and used for developing large web apps.
Since its introduction in 2013, React was rapidly adopted by developers for creating engaging, delightful, scalable, and fast user interfaces for single or multi-page web apps. It’s one of the most popular frontend libraries and allows developers to develop UI components that can be reused.
React is a UI library that helps to create reactive apps triggered by events. React is declarative, meaning that you can decide the workflow and control the app’s working, making React a powerful tool.
Features of React:
- One-way data binding – uni-directional data flow, from parent to child components only
- Virtual DOM – helps speed up the application by eliminating the need for updating the entire DOM
- JavaScript extension – makes code easy to understand
- Component – multiple components with their own logic help faster running and reusability
- Fast performance
- Conditional statements are possible
- Simple and easy to debug
React Advantages
- Easy development of dynamic apps with less code
- Massive developer community that provides support
- Reusable React components that help in the recurring loading of several pages without modifying their characteristics
- Customisation is possible by leveraging tools like Redux
- Dynamic web apps can be easily written with JSX
- Virtual DOM makes React apps faster than conventional JS frameworks
- It is easy to test with React
React Disadvantages
While the platform is extremely popular, we must also look at the limitations of react js, which are as follows:
- Being a UI development library, its full potential can only be achieved when used with other tools
- React documentation becomes obsolete quickly as its development lifecycle is short, and may necessitate relearning
- React component life-cycle may unnecessarily prompt the re-rendering of React web apps because of the way JS handles comparisons
READ MORE: Features and Benefits of Using React JS
What is Next Js?
To put it simply, Next.js builds on React, and takes it to a whole new level. This also makes the issue of next js vs react a little complicated. It’s used on top of React, and streamlines development.
Next Js needs React for app deployment, as React forms the foundation for the app, though the structure may differ. It’s a framework built on top of React and it creates apps with server-side rendering.
It’s an open-source framework and is used by tech giants like X, AirBnB, Uber, etc. It has the capability of automatically code-splitting the app so that a page loads only that JS that’s necessary for the specific page view, leading to fast page loads and enhanced UX.
Features of Next JS:
- Server Side Rendering (SSR) enables data fetching and rendering at request time
- Static Export (SSG)
- Simple and easily configurable
- Pre-rendering helps load apps faster as it eliminates browser generation
- Automatic build size optimisation
- Enhanced development compilation
- File system routing eases creation of routes for the web app
- Static site generator utilises readily available data
- Image optimisation
- Automatic code splitting
- Type script support helps improve code quality
- API route gives built-in support for API creation
Next js Advantages
- Inbuilt features eliminate the need for excess configuration and setup
- Static site generation and server-side rendering increase speed
- Enables development of custom backend
- Inbuilt CSS support enables the inclusion of CSS stylesheets without additional libraries
- Shorter development time thanks to inbuilt features, libraries, and JS components
- Lighter, static, and SEO-friendly sites can be developed
- Images are automatically adjusted to fit into the user’s viewport
- Enhanced user experience is delivered
- Incremental adoption is made possible allowing programmers to add SSR or SSG to particular pages without disrupting the rest of the application.
- Project management is easier and more efficient with various available tools
Next js Disadvantages
- A smaller community means less support
- It may not be adequate for specific projects and necessitate the use of Node js or other tools
- The cost of Next js may be slightly higher
- Routing system increases weight and maintenance
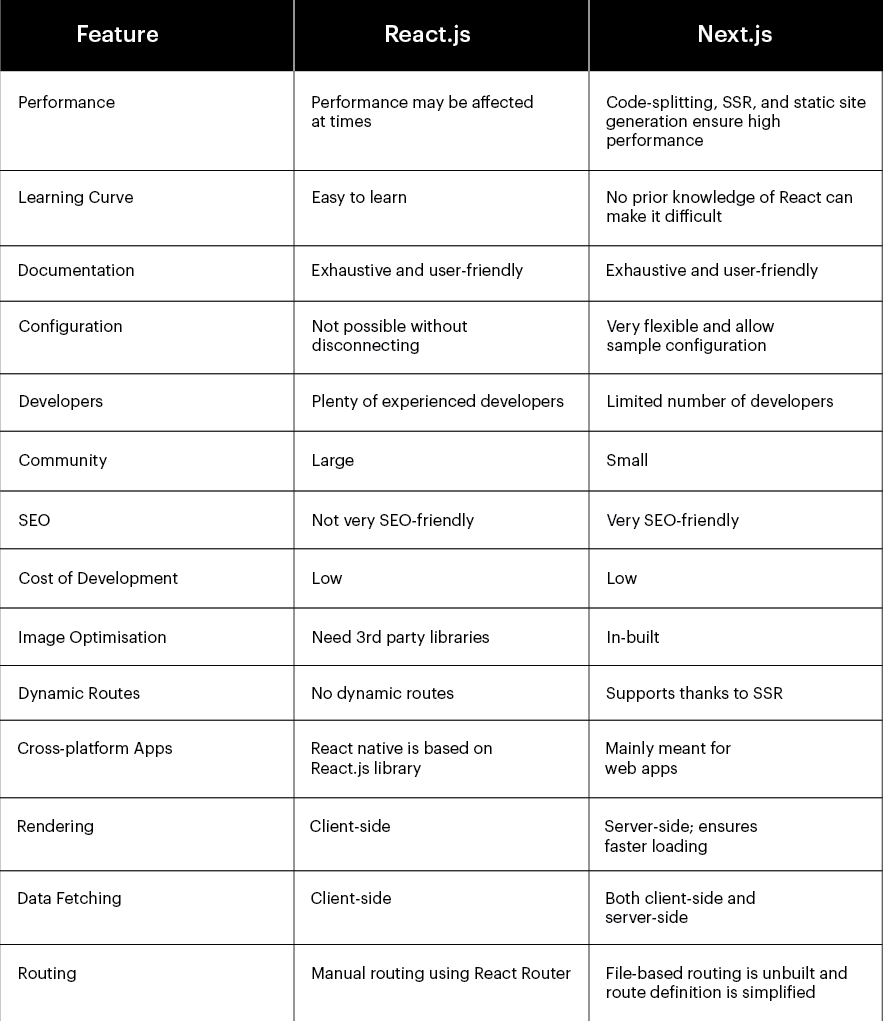
Next Js vs React – A Detailed Comparison
Now that we have a brief idea of both, let’s look at the difference between react js and next js:
Performance
The major difference between next.js vs react is performance. Next js apps are superfast thanks to server-side rendering, image optimisation, code-splitting, and static destinations. Static webpages and site generators are pre-rendered while building, cached, and served on a CDN, enabling quick load. Numerous performance enhancement features are available in Next.
React, on the other hand, supports client-side rendering, which is not adequate for apps to have such high performance, and is slower. While we can set it up for server-side rendering, it entails a lot more effort.
Documentation
There isn’t much difference between react js and next js in this aspect. Both Next. Js and React.js have extensive documentation. The Next js website has a learn-by-doing documentation that offers clear and detailed instructions to learn the ropes immediately, not just through theoretical knowledge, but hands-on too. It helps in getting on the job just after completing the documentation.
React documentation is exhaustive and user-friendly, comprising videos in addition to articles and tutorials that cover all the basics. There is a huge and active community in React that helps developers with problems.
Learning Curve
When comparing the learning curve of nextjs vs react, React is quite simple to learn and master.
Next js takes more time; however, for those familiar with React, the learning curve can be shorter as it is built on React.
Pre-rendering
Pre-rendering is essentially rendering on the server, enabling reuse and eliminating the need for browser generation. This enables apps to load much faster. This is possible in Next.js easily but not in React.Js.
Server Side Rendering (SSR)
Sever side rendering is one of the features that clearly distinguishes nextjs vs react.
Next js has in-built support for SSR and doesn’t necessitate any configuration to enable this. Data is collected and rendered whenever a different view has to be delivered to different users.
React.js however, lacks built-in support. It can be done, but it involves a lot more effort.
Client Side rendering
React.js apps by default are rendered on the client side; this means that the HTML of the page is generated on the client side, or on the user browser, and the HTML is generated by the JavaScript from the user device. When the rendering is completed, the webpage is interactive.
CSR can be achieved in Next.js but we need to use other components or tools.
Static Site Generation (SSG)
Static HTML pages are rendered from the JS while building, and this is called static site generation. This is easily done in Next js; SSG helps improve performance substantially without involving SSR and its computation overhead. This is one of the biggest Next js advantages.
This can also be done in React.js but it needs a lot more time and effort.
Configuration
There isn’t much support available for configuration in React.js. To make changes in the setup, you need to disconnect from the standard CRA or Create React App. You need to use what’s readily available or configured in the read scripts.
In Next js you can configure whatever you want quickly and without much effort, and this is a big difference when we are comparing next.js vs react.
Routing and Page Structure
A well-structured and predefined file system is available in Nextjs for routing, simplifying routing and page setup for your application.
React has several library options like React Router that are more flexible but lacks the other advantages provided by Next.
Maintenance
Both React and Next are more or less equal in this respect and are well-maintained, releasing updates on a regular basis, so there’s not much to choose here in Next Js vs React.
TypeScript
Next js supports TypeScript and configurations with touch tsconfig.json.
React supports TypeScript for the CRA app with npx create-reach-app my-app – template typescript.
Development Cost
Both Nextjs and React are open-source; therefore, building apps on the basis of these technologies is not very expensive, so cost wise there isn’t much to choose between next js vs react js.
Data Fetching and Loading Time
Data fetching is performed on the client side with libraries like Fetch API in React.
Both client-side and server-side data fetching is possible in Next js; getServerSideProps is an example of a function that offers server-side data fetching.
What this means is that load time is much lower in Next.js as compared to React.js.
API Integration
This is possible in Next js with the help of API routes which is an inbuilt mechanism that allows you to define your own endpoints and manage incoming requests the way you see fit. It can also be used to develop a custom backend for the app or convey the data from the database to the client side, affording you greater flexibility in developing your app.
React focuses on building UI and there is no scope for API integration.
Developer Community
React Js has been around much longer, and therefore has a larger and experienced developer community and is among the most important of react advantages.
When it comes to Next Js, being fairly new, the community is quite small, and finding expert developers is not easy – unless you know where to look. WAC has a team of highly experienced and efficient Next.js developers, as we have been working on Nextjs projects since its release.
SEO
When we talk about SEO for next js vs react, Next Js wins hands down. Thanks to the speed with which Next.js pre-renders website pages, search engines can crawl and index the site rapidly, and this boosts SEO.
SEO is vital for businesses and websites. The better the SEO, the higher they rank in the search result pages. Users are inclined to click on the websites that are ranked higher in the results. Top results have an average click-through rate of 27.6% - compared with the 2.4% click-through rate of a result displayed at no.10. The SSR capability of Next.js improves SEO and reduces the load time of a website to deliver a good user experience.
React websites often find it challenging to get Google to crawl and index them due to their content-heavy features and the JavaScript code needed to render them.
Overview of Next.js vs. React

Is Next Js Better than React?
Now that we have seen the next js vs react js comparison, which one is better, or more suitable for your project? The answer is not so simple, as the requirements of different projects may vary. Each framework has its own pros and cons, as we have seen.
When to Use React Over Next Js?
When you’re dealing with a large web app with complicated routing, heavy content, or data-driven components etc., React is better than Next.js as it’s a front-end JS library that lets you build UI and reusable UI components.
Building large-scale apps is easier with isolated and reusable components, and so is maintaining the code. It is also the best choice for developing apps that are rendered on the client side. Its virtual DOM can update and render components effectively, and it simplifies working with data.
It offers several additional libraries that can be used to extend its functionality and add more features to your app. React is also great if you are looking to get substantial offline support as it is designed to access, retrieve, and update data in the offline mode. It is also the ideal framework if you plan to scale it for cross-platform use.
READ MORE: Laravel With React
Best Use Cases for React
Now we have seen why use react, let’s look at specific use cases:
- Client-side rendered apps, as it uses a virtual DOM to update and render components efficiently
- Online streaming platforms like Netflix, YouTube
- Facebook, Instagram, and other social media platforms
- SaaS tools like Zapier
- Delivery platforms like Uber
When to Use Next Js Over React?
Next.js is the best choice if you want to develop a static site or an app that only needs simple routing. Many of the build processes are automated and there is inbuilt support for server-side rendering.
When you want to prioritise SEO and app load speeds, especially for e-commerce sites, blogs, and other websites that are public-facing, Nextjs is undoubtedly the top choice. To answer the question why use Next js, take a look at this:
- It’s ideal for building a JAMstack app. JAMstack is a contemporary web development architecture and utilises JavaScript, APIs, and pre-rendered markup; thanks to SSR and automatic HTML page generation, Nextjs is ideal for it.
- You can use it to build both frontend and backend with one stack
- Personalised content for landing pages and static websites can be created with Next Js
- When you need both static and dynamic pages in the same app with one stack, you should go with Next.js as it supports both SSR and static site generation.
Best Use Cases for Next.js
- Blogs
- Landing pages
- E-commerce sites
- Marketing sites
We can see that the limitations of next js are almost inconsequential as its best use cases are for the most critical type of web apps we see today.
READ MORE: React or Vue
What Does the Future Hold?
Both React Js and Next Js have their own advantages and disadvantages, and specific use cases as well. We have seen above how each use case necessitates either one or the other framework. Therefore, the answer to this question lies in the requirements of your project.
React forms the basis for Nextjs – so anyone familiar with React Js will be able to learn Nextjs easily. Next Js has improved the capabilities of React exponentially, simplifying and minimising the development process and the project management too.
It’s too early to say if Next.js will completely render React Js obsolete and replace it. There is sufficient scope for both to co-exist as of now. It doesn’t seem likely that React will be replaced by Nextjs.
If you are looking to build fast, modern, e-commerce sites, marketing sites, landing pages, or blog sites that deliver superlative user experience, undoubtedly, Next Js is what you need to employ.
Th leading digital transformation company, At Webandcrafts, we have a dedicated team of Next.js experts who build high-performing, revenue-driven websites for businesses. You can also hire Next.js developers from our skilled team to elevate your digital presence. We can turn your ideas or vision into reality quickly and efficiently. We’d love to hear from you – Get in touch with us now.
Frequently Asked Questions
1. Should I use Next.js or React?
That completely depends on the needs of your project. Each has its own use cases. Read the blog to know which would be better for your project.
2. Are React and Next.js the same?
Both are JS based but not the same. Next is built on top of React, and extends its capabilities to enable more functionality for apps.
3. What is the main difference between React and Next.js?
Next.Js is a framework built on React with additional and innovative functionality. React is a common JS library used to create engaging UI for web apps.
4. Do I need Next.js to use React?
No, you don’t; it can run independently. But if you do use Next.js, you can achieve inbuilt server-side rendering or other functionality for React.
5. Is Next. Js frontend or backend?
It is technically a frontend tool but as it has server-side rendering capability, it can also be considered a backend tool.
6. Is React.js a framework?
React is a JavaScript library and not exactly a framework.

Professional Web Development Services
Creating solid digital presence and enhancing brand value through web-based products
Discover Digital Transformation
Please feel free to share your thoughts and we can discuss it over a cup of tea.