The Ultimate Guide on How to Build a Web App

Web apps help businesses digitise business activities and reduce operational costs. For users, these apps simplify interactions with businesses and provide accessibility regardless of location, browser, or device. These advantages attract entrepreneurs to invest in web app development, and this surge in demand has sparked a growing interest among young students, who are now exploring career opportunities as web application developers. Here’s a detailed guide suitable for both entrepreneurs and budding developers on how to build a web app. Let's dig in!
We use a lot of web apps every day without even realising it! -social media, shopping apps, and many more. This highlights how web apps serve as an influential tool in both daily life and business expansion.
One should consider several factors while planning to develop web applications. For instance, let's take a coffee shop application designed to facilitate coffee orders and doorstep delivery. Such an application must prioritise seamless navigation through its product offerings and ensure a swift checkout process for users. Key points to consider when implementing such a project include user-friendliness, performance optimisation, simplifying the checkout process, ensuring secure payment methods, and adding additional integrations to improve the shopping experience.
Applications of Business Web Apps
Some of the use cases of business web apps are Customer Relationship Management, E-commerce, Project Management and Collaboration, Accounting and Finance, Human Resources Management, Marketing Automation, Data Visualisation and Business Intelligence, Communication and Customer Support etc.
Web apps make these tasks quicker and easier to accomplish, which helps businesses be more efficient with enhanced productivity, achieve ease of operation, and reduce cost. So, a web app could be something simple like an online calculator, or it could be a more sophisticated solution to handle customer/employee relationships like a CRM or ERP system, depending on what the business requires.
Different kinds of businesses can benefit from using web apps. Here are some examples:
- E-commerce: Online retailers like Amazon or Shopify
- Education: Duolingo, Edmodo, etc.
- Healthcare Professionals: Amwell, Teladoc, etc.
- Entertainment: Streaming services like Netflix or Spotify.
- Transport and Logistics: Uber Freight
- Social Media: Social media platforms like Facebook, Instagram, and Twitter
- Banking and Finance: YONO Lite SBI
Similarly, your business can also thrive using a web app. First, let's explore what a web app is. Second, let’s learn how to build a web app, how it works and the benefits it can bring to your company.
What is a Web Application?
A web app (web application) is a type of software that is not downloaded and stored on your personal device like traditional applications. Instead, its assets and resources are hosted on remote servers and are accessed over the Internet. Users can interact with a web app through a web browser without needing to install additional software.
Examples: Google Docs, Facebook, Spotify, Netflix, Amazon etc. Each of these provides user-specific functionality through a web interface.
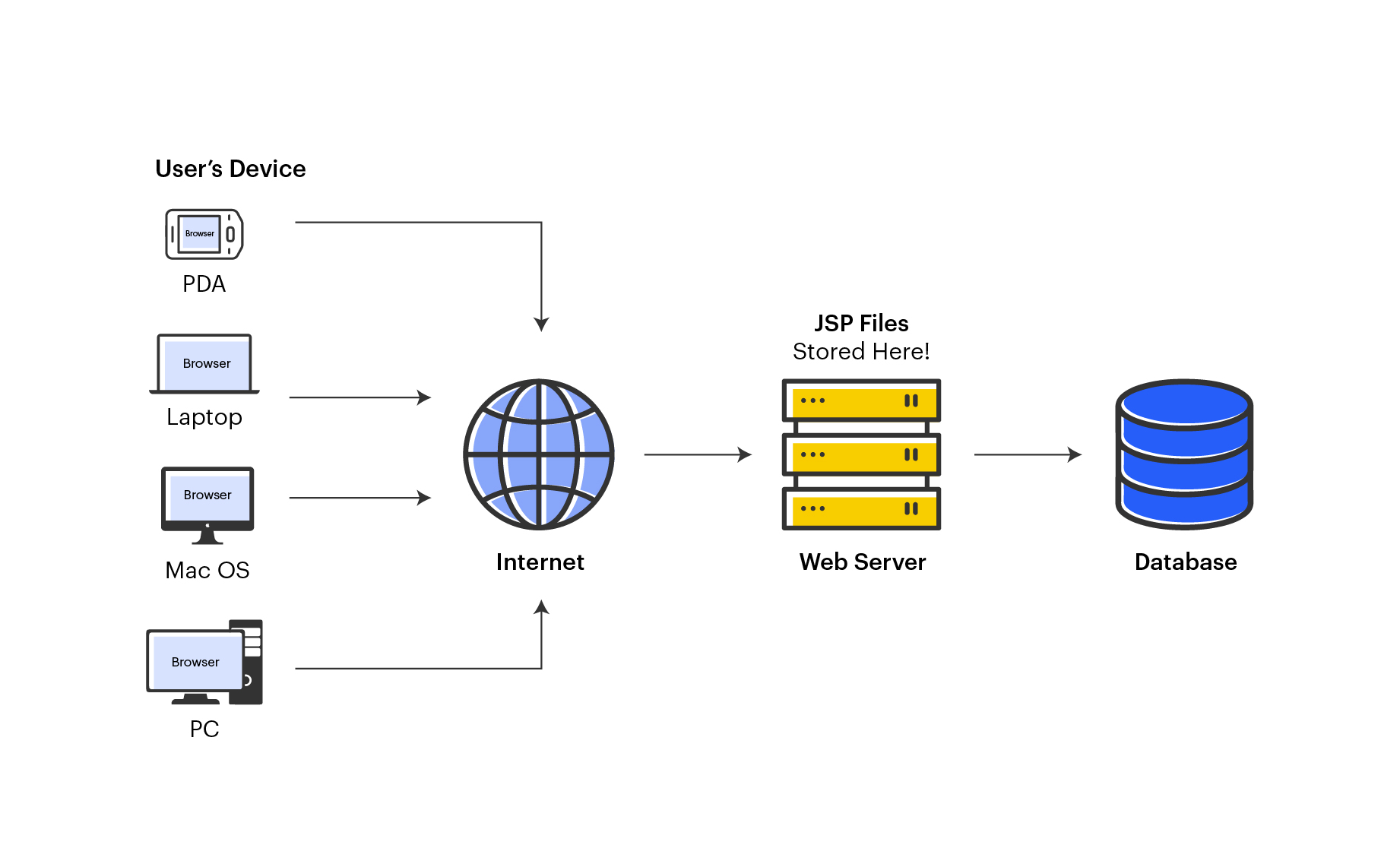
Have a look at the visual representation below to better understand the process.

Let's revisit our coffee shop web app, this is what it will typically look like:
- Front End: The front end of the web app is what the customer interacts with. It's the part of the app they see and use in their web browser. This includes the user interface where customers can browse the menu, select items, and place orders.
- Back End/ Server: The server is where the web app's code and other media files are stored and processed. The backend is the behind-the-scenes part of the web app that handles the logic and processes the customer's requests. It consists of the server, application logic, and database interactions. The backend receives requests from the front end, processes them, and sends back responses.
For instance, when a customer orders something, the backend checks the order, processes it, and sends the necessary details to the delivery team to get it done. - Database: The database is where all the data for the web app is stored. This includes information about the coffee shop's menu, customer orders, user accounts (if applicable), and more.
When a customer places an order through the web app, the order details are stored in the database. The server interacts with the database to retrieve and update data as needed.
Comparison Between Web Apps and Websites
If you're just starting with web and app development, you might find it tricky to understand the distinctions between web apps, and websites. Now let's check the differences below.
| Aspect | Web App | Website |
| Definition | Applications accessed via web browsers with interactive features and functionality. | Online platforms containing web pages linked together, providing information or services. |
| Purpose | Provide dynamic functionality and interactivity, often involving user input and data processing. | Primarily serve to disseminate information or promote a product/service without complex functionality. |
| Updates and Maintenance | Regular updates and maintenance are common due to the complexity of features and functionality. | Maintenance typically involves updating content and ensuring site functionality, with less frequent updates. |
| Complexity of Development | Often requires more complex development involving server-side scripting, databases, and APIs. | Generally simpler to develop, usually involving HTML, CSS, and minimal scripting for functionality. |
| Interactivity | High interactivity, allowing users to perform various actions and tasks. | Limited interactivity, typically focusing on navigation and consumption of content. |
| Examples | Google Docs, Trello | Wikipedia, Blog |
Best Technologies for Web App Development
This table provides a breakdown of the technologies used in each aspect of the web app for a coffee shop scenario, from the front end that users interact with to the back end logic and the database where all the data is stored.
| Aspect | Front End Technologies | Back End Technologies | Database Technologies |
| Technologies | React, Next.JS, Vue.JS, Angular, HTML, CSS | Adobe Commerce, PHP, Node.js, Python, Laravel, Codeigniter, Django, Flask, Express.js. | MySQL, PostgreSQL, MongoDB, Dynamic DB |
| Real-time Application - Coffee Shop App | The technology helps in implementing user interfaces, for example: Product listing, menus to choose from, checkout interface etc. | For handling order processing, user authentication, and communicating with the database. | for storing user data, like customer orders, user accounts etc. |
By comprehending and utilising these technologies efficiently, WAC assists businesses that meet the requirements and preferences of their target audience.
Types of Web Applications
1. Enterprise Apps
Enterprise web apps are designed to tackle complex challenges and streamline business operations, leading to improved organisation, increased efficiency, and accelerated growth. In today’s competitive and fast-paced business environment, these apps are crucial for maintaining flexibility and staying ahead.
2. CRM (Customer Relationship Management)
Customer relationship management (CRM) is a tool that helps you keep track of all your interactions with customers and potential customers. Its main aim is to enhance your relationships with them.
3. HRMS (Human Resource Management System)
HRMS (Human Resource Management System) is a set of software that companies use to handle all their HR activities. It covers everything from keeping track of employee details to managing payroll, hiring new staff, handling benefits, training, and more.
4. SaaS (Software as a Service) Based Apps
SaaS delivers applications over the internet through cloud services. This model allows users to access all software features from any device with an internet connection, without needing to install or maintain the software. This shift has simplified the use of technology in business, enhancing efficiency and facilitating growth.
5. E-commerce Platforms
E-commerce web development is about creating an online store where people can buy things. Since online shopping is very popular among customers, making an e-commerce website can boost your sales and earnings.
6. Custom-Made Apps
Custom web application development involves crafting tailored software solutions designed specifically to meet the unique needs of businesses or organisations.
7. CMS (Content Management System)
CMS web apps allow businesses to create, manage, and publish digital content, such as blog posts, menus, and promotional offers.
- Progressive Web Apps (PWA)
Progressive web apps are web applications that offer app-like experiences to users while being accessed through a web browser. PWAs provide enhanced performance, offline capabilities, and push notifications, similar to a mobile app.
What are the Steps for Creating a Web App?
Let's delve into the steps involved in developing a web application:
Ideation Stage:
- Brainstorm
- Do Market Research
- Define the App’s Functionality
UI and UX Design Phase:
- Plan the Workflow
- Chart the User's Journey
- Wireframe and Prototype the Web Application
- Create a Clickable Prototype
- Visual Design
- Seek Validation
Development Phase:
- Which Tech Stack Will You Pick?
- Design Your Database
- Build the Backend and APIs
- Build the Front-end
- Integrate the Front-end and Back-end APIs
- Test and Troubleshoot
Launch Phase:
- Hosting Your Web App
- Deploying the Web App
Ideation Stage
The ideation stage focuses on conducting research, generating ideas, and determining core functionalities to ensure the uniqueness of the application.
- Brainstorm
Begin with a clear idea of what you want to create and why. Identify customer needs and brainstorm solutions with your team. Stay open-minded, attentive to user needs, and focus on developing the most effective product.
In the case of a coffee shop, one should start by identifying the customers’ specific needs. This could be in terms of menu accessibility, ease of use, personalisation, accessibility features, etc.
- Do Market Research
Analyse market trends, consumer behaviour, user needs, preferences, and pain points to gain a competitive advantage.
For a coffee shop app, necessary market research includes analysing customer preferences, studying competitors' apps, understanding local coffee culture, identifying emerging trends in the coffee industry, etc.
- Define the App’s Functionality
Develop a concise list of features to prioritise relevance and effectiveness in addressing the target audience’s needs. Classify these features as essential, desirable, or optional.
Considering our coffee shop app, categorising functionalities such as menu browsing, online ordering, loyalty programmes, and push notifications for promotions is essential. Focus on simplicity and efficiency to create a user-friendly experience that enhances customer satisfaction and loyalty.
Design Phase: UI and UX Strategy
Understanding UI (User Interface) and UX (User Experience) is crucial in web app design. UI focuses on aesthetics - colours, fonts, layout - to create a visually appealing app. UX manages user interactions, focusing on understanding and fulfilling user needs for a smooth experience. Key UX design elements include usefulness, desirability, access, credibility, usability, value, and findability.
- Define User Flow
To deeply understand how a user might interact with the application, it's advisable to learn about similar apps and the user flows they adopt. Combine market research with your unique ideas to design a distinctive and user-friendly flow.
In the case of a coffee shop app, we should consider product selections, checkout flows, and ease of payment. You can get a detailed idea.
Additionally, you can gather information by trying well-known apps like Starbucks or Costa Coffee.
- Chart the User Journey
Define user journeys from a user’s perspective—how he/she will navigate through the app, mapping the path they will take. These insights address the user's challenges and help define a UI/UX strategy for bypassing them.
For example, a typical user journey might begin with opening the app, browsing the menu, selecting items to order, adding them to the cart, proceeding to checkout, making payment, etc. This process of mapping and refining the user journey ensures that the coffee shop app effectively meets the needs of its users.
- Wireframe and Prototype the Web Application
During this phase, utilise no-code or low-code platforms such as Bubble, Mendix, Webflow, Airtable, etc., to create a digital blueprint or interactive display of the app. Prototyping aids in simplifying app explanation and validation, while wireframing tools like Figma, Balsamiq, and Sketch are available for this purpose.
In summary, wireframing and prototyping the coffee shop app help streamline the development process by providing clear visual representations of its layout, functionality, and user experience.
- Create a Clickable Prototype
Enhance the web app's visual appearance and functionality with clickable prototypes to simulate its user experience and get valuable feedback on design, UX, and functionality before commencing development.
In the case of developing a coffee shop app, incorporate clickable buttons and interactive elements to simulate the app's functionality. Make the prototype interactive by linking the screens together to simulate user navigation. For example, link the homepage to the menu page, allowing users to click on menu categories to view items.
- Visual Design
During this phase, UI designers focus on creating mockups of the web app's visual appearance, incorporating UI elements such as colours, fonts, shapes, icons, buttons, images, proportions, sizes, screen transitions, and animations. However, design decisions prioritise functionality and usability, ensuring a valuable and enjoyable user experience.
While considering the example of the coffee shop app, conveying the brand’s visual identity helps to foster recognition and customer loyalty. Nevertheless, thoughtful design choices improve navigation and usability, making it easier for users to explore the menu, place orders, and interact with loyalty programmes.
- Seek Validation
Gather feedback from representative users by presenting your app idea and design, documenting responses, and discussing solutions with your target market in relevant locations frequented by them.
This validation process helps ensure that the app meets the needs and preferences of its target audience, leading to a more successful and user-friendly final product.
Development Phase
With the app designed and validated, commence the development process, focusing on crucial tech decisions including the choice of technologies, and frameworks, and writing the necessary code for the app.
- Which Tech Stack Will You Pick?
A tech stack encompasses the languages, frameworks, and tech services essential for both the frontend and backend development of a web app.
We have already discussed, how this is experimented with, in the app development in the first half of the blog.
- Design Your Database
A database securely stores and provides access to data as needed. The choice between SQL and NoSQL databases depends on different factors, namely, data structure, scalability, performance, and application use cases.
The choice between SQL and NoSQL databases depends on many factors, including data structure, scalability, and performance requirements.
For instance, a coffee shop app may benefit from a SQL database like PostgreSQL for managing orders and customer data, ensuring efficient data retrieval and transaction processing. Alternatively, a NoSQL database like MongoDB could store user preferences and loyalty programme information, providing flexibility and scalability for future growth.
- Build The Backend and APIs
It serves as the app's core, executing logic and data operations on the server. APIs facilitate communication between the backend, frontend, and database for calculations and logical operations. Backend development requires coding expertise and technical skills, often using frameworks determined by the chosen tech stack.
For example, developing APIs to handle order processing, user authentication, and menu management allows the front-end to interact with the backend seamlessly. This facilitates features like placing orders, updating menu items, and managing user accounts. Additionally, the backend manages databases to store customer information, order histories, and inventory data, ensuring efficient data management and retrieval.
- Build the Front-end
The front end is the user-facing part of your app displayed in browsers, encompassing its visual elements and user interaction. It's constructed using HTML, CSS, JavaScript, and frameworks like Vue, Angular, Next.js, and React to enhance development efficiency. Designing the front end prioritises the user experience to ensure engagement and appeal. WAC, a web application development company, specialises in front-end technologies to support the creation of compelling apps.
For example, designing a visually appealing menu layout with interactive elements allows customers to easily browse and select items for order. Additionally, implementing features such as real-time updates on order status and seamless checkout processes improves user satisfaction and encourages repeat usage of the app.
- Integrate the Front-end and Back-end APIs
API integration connects backend APIs with the frontend, enabling data exchange essential for app functionality. Failure to link client-side and server-side components renders the app inoperable.
- Test and Troubleshoot
Testing the app is crucial to identify flaws, bugs, and areas for improvement. This can be achieved through running the app or beta testing. Utilise available tools to fix bugs, enhance features, and conduct security and vulnerability testing for optimal performance.
Launch Phase
Having learned how to create a web application, now proceed to the final phase of development, which comprises the following two steps:
- Hosting Your Web App
To enable instant access to your web app via the cloud, hosting is essential. Cloud server selection typically aligns with the chosen tech stack, though it can be decided separately. Popular global options include Amazon, Google Cloud, and MS Azure, with choices between public, private, and hybrid hosting configurations available.
- Deploying the Web App
After choosing your hosting service, launch your web app by transferring it to the cloud hosting provider from your computer or source control using tools like Jenkins, Gitlab, or Bitbucket. However, deployment is not the end; following Agile principles, continuously refine the product based on feedback to ensure ongoing relevance and value delivery to users.
How Can Web Apps Help Enterprise Businesses?
Web applications provide numerous advantages for enterprise businesses, including streamlined operations, increased customer engagement, and enhanced productivity. They offer benefits such as:
- Automating repetitive tasks
- Streamlining workflows
- Cost savings and operational efficiency
- Personalised experiences
- Real-time communication channels
- Adapting to evolving market trends
- Customer demand satisfaction
- Rapid deployment of new features and updates
- Agility, scalability, and competitiveness
- Driving business growth
Ready to Build your Web App?
Creating your web app involves brainstorming, planning, designing, and meticulous development, but you don't have to do it alone. WAC offers top web app development services, allowing you to focus on your core business.
Utilise the expertise of WAC's web development team to obtain high-performing, effective web apps that align with your business goals and increase your revenue.
We'll help you bring your ideas to life quickly without sacrificing quality. Contact us today to begin discussing your web app.

Scalable Web Development Services
Creating solid digital presence and enhancing brand value through web-based products
Discover Digital Transformation
Please feel free to share your thoughts and we can discuss it over a cup of tea.